Não deixe o usuário perdido: esse é um dos princípios de usabilidade na web. Todo site deve se preocupar em orientar os visitantes sobre onde estão, que caminho percorreram e para onde podem ir. E sabe o que pode ajudar bastante nisso? Breadcrumbs!
Quem trabalha com SEO já deve conhecer o termo breadcrumbs. Quem está chegando agora — e entende um pouquinho de inglês — deve estar se perguntando: o que “migalhas de pão” têm a ver com marketing digital.
É isso que vamos explicar neste artigo. Aqui, você vai entender que os breadcrumbs situam o usuário sobre a sua localização dentro do site e melhoram a sua navegação na web.
Acompanhe agora para saber tudo sobre eles!
O que são breadcrumbs?
Breadcrumbs são trilhas de páginas de um site, geralmente com links, que mostram o caminho até o conteúdo que o usuário está visitando. Geralmente, aparecem no topo do site, logo abaixo do cabeçalho, com o objetivo de situar e orientar o usuário na sua navegação.
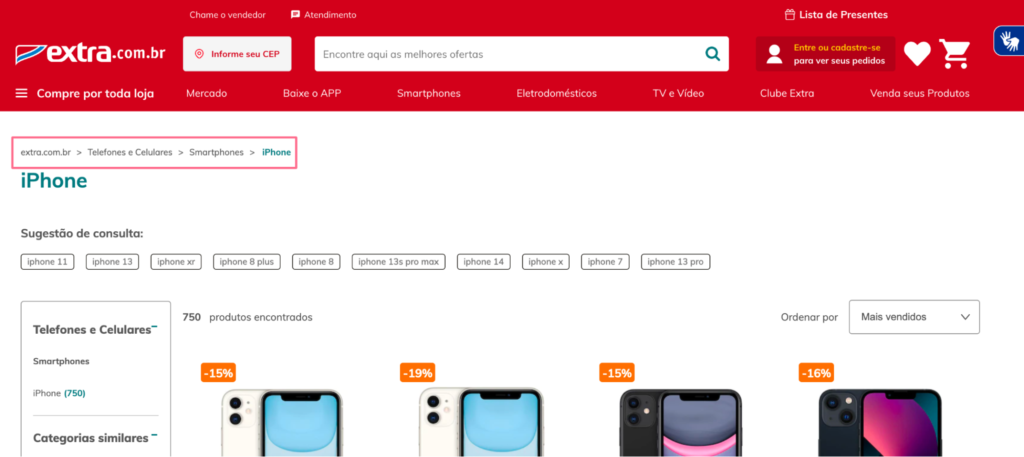
Se você acessar a página de venda de um smartphone em um e-commerce, pode ser que os breadcrumbs apareçam assim: Telefones e Celulares > Smartphones > Iphones. Em geral, é com esse aspecto que você vai encontrar breadcrumbs na maioria dos sites.
Dependendo do tipo de breadcrumbs, eles podem mostrar o caminho que o usuário percorreu até chegar àquela página ou onde ela se encontra na categorização do site. Assim, eles funcionam como um auxílio à navegação do usuário, já que orientam sobre a sua localização no site e a hierarquia das páginas e categorias.
E você já entendeu o porquê desse termo “breadcrumbs”? Em inglês, significa “migalhas de pão”, em alusão ao conto de João e Maria, que deixavam migalhas de pão à medida que entravam na floresta para saberem o caminho de volta.
Na história, os pássaros comem as migalhas, e João e Maria se perdem. Mas, na web, a ideia é que o usuário possa encontrar o caminho de volta e navegue pelo site em busca do que deseja.
Para que servem os breadcrumbs?
Breadcrumbs servem para orientar o usuário em um site, de acordo com a sua hierarquia de categorias ou caminhos para chegar até uma página.
Ao traçar esse caminho, o site oferece também novas possibilidades de navegação e pesquisa para os usuários, que podem voltar a páginas que visitaram ou acessar as páginas de categorias e subcategorias, a fim de pesquisar novos conteúdos ou produtos.
Dessa forma, os breadcrumbs servem também para estimular que os visitantes naveguem mais pelo site e conheçam outras páginas.
Isso contribui não apenas para a experiência do usuário, mas também para as estratégias de SEO on-page do site, já que fortalecem a linkagem interna e melhoram os sinais do usuário, como a redução da taxa de rejeição e o aumento no número de páginas visitadas.
Qual a importância dos breadcrumbs para a navegação na web?
Os breadcrumbs ajudam a cumprir alguns princípios de usabilidade na web que melhoram a experiência de navegação.
Breadcrumbs evitam que o usuário precise pensar muito ou perder tempo para executar o que deseja. Eles oferecem uma opção simples e clara para navegar pelo site, pesquisar outros conteúdos e voltar em páginas que já visitou, sem precisar memorizar a hierarquia do site ou procurar por esses links em outro lugar.
Outro princípio importante que os breadcrumbs cumprem é a consistência: geralmente eles estão posicionados no mesmo lugar, logo abaixo do cabeçalho do site. É fácil encontrá-los e reconhecê-los em qualquer página, o que traz mais segurança, agilidade e facilidade para a navegação.
Como os breadcrumbs ajudam no SEO?
Os breadcrumbs contribuem para a experiência do usuário, mas como eles ajudam nas estratégias de SEO?
Simplesmente por melhorarem o UX de um site, os breadcrumbs já ajudam na otimização para os buscadores. O Google entende quando um site oferece uma boa experiência, e valoriza isso no rankeamento.
Mas vamos entender melhor agora os principais pontos que explicam a importância dos breadcrumbs para o SEO.
Orientação para usuários e robôs
Breadcrumbs orientam usuários e robôs sobre a arquitetura da informação. É possível entender a categorização e o nível de autoridade das páginas dentro da hierarquia do site.
No SEO, isso é importante para que os robôs entendam como funciona o domínio e quais páginas são mais importantes. Assim, eles podem otimizar seus esforços no rastreamento e no rankeamento.
Exibição no snippet da SERP
Outra contribuição importante dos breadcrumbs para o SEO é que eles costumam aparecer no snippet das páginas nos resultados da busca. Dessa forma, eles contribuem para aumentar a taxa de cliques da página na SERP.
Mas nada garante que o Google escolha os breadcrumbs que você definiu, ok? O buscador pode usar outra lógica para exibi-los no snippet.
Criação de links internos
Os breadcrumbs não apenas informam a hierarquia das categorias, mas também incluem links nelas. Dessa forma, o usuário pode navegar por links internos do domínio.
Isso ajuda o Google a identificar sinais positivos da experiência do usuário na página, como a redução da taxa de rejeição. Além disso, os links internos melhoram a rastreabilidade do site, já que acionam outros caminhos para o robô percorrer e encontrar novos conteúdos.
Quais são os tipos de breadcrumbs?
Você pode trabalhar com diferentes tipos de breadcrumbs no seu site. Tudo vai depender do perfil de navegação da sua persona (como ela costuma navegar pelos conteúdos na web) e da melhor forma de organizar a informação. Vamos ver agora as possibilidades:
Por hierarquia
Breadcrumbs baseados em hierarquia provavelmente são os mais usados. Um exemplo dessa estrutura seria:
Home > Produto > Categoria > Subcategoria
Eles informam onde você está dentro da estrutura de hierarquia do site, além de quantas e quais etapas existem se você quiser voltar até a página inicial.
Costuma ser usado também por sites maiores, com mais de dois níveis de estrutura de links, de maneira que o usuário consiga se localizar e se movimentar pelo site mais facilmente.
Por caminho
Breadcrumbs baseados em caminho fazem jus à analogia com as migalhas de pão. Esse tipo de estrutura informa quais passos o usuário seguiu até chegar à página atual. Seria assim:
Página inicial > Página anterior > Página atual
Na prática, breadcrumbs por caminho funcionam como um histórico da navegação do usuário. Assim, ele pode facilmente voltar alguns passos se quiser. Embora não seja tão comum, esse tipo de breadcrumb pode ser usado em sites altamente complexos, que oferecem vários caminhos para se chegar a uma mesma página.
Por atributos
Breadcrumbs baseados em atributos geralmente são usados em sites de e-commerce ou que oferecem filtros de pesquisa para os usuários. Nesse caso, os breadcrumbs apresentam todos os atributos selecionados na pesquisa. Por exemplo:
Página inicial > Moda > Masculino > Calçados > Tênis
Nesse tipo de breadcrumb, o usuário pode não apenas navegar pelas páginas de categorias, mas também visualizar e explorar os filtros que utilizou na pesquisa.
Como implementar breadcrumbs em um site?
Existem diferentes maneiras de implementar breadcrumbs em um site. Como eles já são bastante comuns nos sites, muitos temas de editores de sites já incluem breadcrumbs no layout — você só precisa configurar as opções de aparência.
Além disso, existem plugins de WordPress que permitem inserir breadcrumbs facilmente no seu site. O Yoast SEO, por exemplo, oferece suporte para esse recurso. Veja abaixo um exemplo das configurações de breadcrumbs desse plugin:
No entanto, se você utiliza outro CMS para editar o site, pode ser necessário utilizar outras ferramentas para isso ou até adicionar breadcrumbs manualmente.
Nesse caso, é importante contar com um profissional da área ou ter conhecimentos técnicos mais avançados em programação para fazer alterações no site sem causar maiores problemas.
Em geral, o Google entende os breadcrumbs configurados por plugins e os exibe nos snippets da busca — o que não é garantido, principalmente se o Google achar melhor exibi-los de outra forma.
Mas, se você usar dados estruturados para configurar os breadcrumbs, a compreensão dos robôs é aprimorada, e você tem mais chances de exibi-los corretamente nos snippets. Para mais orientações, confira a documentação do Google sobre dados estruturados de breadcrumbs.
6 dicas de implementação de breadcrumbs no seu site
Vamos ver agora algumas dicas para implementar breadcrumbs com eficiência no seu site. Acompanhe:
1. Utilize breadcrumbs em sites maiores
Se você tem um site com poucas ou até apenas uma página, talvez não valha a pena investir nos breacrumbs. Eles não fazem muito sentido quando a estrutura é pequena — o usuário consegue se localizar facilmente e as páginas estão a um clique de distância da página inicial.
Por outro lado, sites maiores e com estrutura mais complexa demandam breadcrumbs para facilitar a navegação do usuário. Então, se você tem dois ou mais níveis de categorias no site, invista neles.
2. Atenda às necessidades do seu público
Para decidir qual tipo de breadcrumbs usar, pense nas necessidades do seu público. Como as pessoas navegam pelo seu site? Como elas pesquisam? O que elas buscam?
Com essas respostas, você pode decidir se é melhor usar os breadcrumbs baseados em hierarquia, caminho ou atributos, além de organizar melhor a informação e a categorização do site.
3. Organize os breadcrumbs
Na maioria dos casos, os sites utilizam os breadcrumbs por hierarquia, que refletem a categorização do site. Então, organize primeiramente as categorias do site, pensando nas necessidades e comportamentos dos seus visitantes e nas seguintes dicas:
- Não exagere no número de níveis de breadcrumbs (em geral, procure não passar de quatro níveis de categoria);
- Padronize a nomenclatura das páginas e categorias (por exemplo, se usar calçados femininos, utilize também calçados masculinos, em vez de sapatos);
- Certifique-se de que os breadcrumbs sejam exibidos em uma ordem lógica (do nível mais alto, que é a página inicial, até o nível mais baixo, que é a página atual);
- Insira links apenas nas páginas anteriores (na página atual, não é necessário, pois o usuário já está nela).
4. Utilize um design simples
Como a localização dos breadcrumbs já é padronizada na web (geralmente abaixo do cabeçalho), o usuário já sabe onde encontrá-los. Então, eles não precisam chamar atenção, não devem distrair o olhar do visitante nem devem se confundir com o menu de navegação principal.
Portanto, apenas insira os breadcrumbs na identidade visual da página, com as cores, as fontes e o tamanho adequados. Além disso, procure utilizar o símbolo “>” como separador, já que é um padrão já facilmente reconhecível pelos usuários.
5. Espelhe os breadcrumbs na URL
A trilha da navegação que os breadcrumbs apresentarem deve ser espelhada na URL da página. Por exemplo: se os breadcrumbs exibiram a seguinte trilha: Home > Blog > Categoria > Post, a URL deve ter a seguinte estrutura: exemplo.com/blog/categoria/post.
Nem sempre é possível seguir a mesma estrutura, que muitas vezes se torna longa demais para a URL. Mas essa orientação é importante para transmitir informações consistentes ao usuário nesses dois campos da página.
6. Faça testes A/B
Faça testes A/B para definir as melhores escolhas de layout e texto dos breadcrumbs. Se você está em dúvida sobre o tamanho da fonte, por exemplo, faça um teste para saber qual tamanho gera mais cliques dos usuários.
Existem plugins e ferramentas, como o SplitSignal, que vão ajudá-lo a fazer isso.
Exemplos de breadcrumbs em sites da web
Vamos ver agora alguns exemplos de breadcrumbs em sites reais da web. Se você começar a observar, verá como é comum utilizá-los e como eles podem ajudar na pesquisa por produtos e conteúdos.
Primeiramente, veja este exemplo das Lojas Renner. Na página de venda de uma blusa feminina em linho, você pode ver que os breadcrumbs apresentam a sequência de categorias e subcategorias em que o produto se encontra:
Início > Feminino > Blusas e camisetas > Manga curta > Blusa em linho com recorte
Podemos ver também que os breadcrumbs são usados no snippet do Google. Porém, nem sempre são exibidos de forma completa — tudo depende de como o buscador entende que é melhor exibi-los.
No caso dessa página de produto, o buscador não exibe toda a sequência de categorias, que ficaria muito longa. Mas, como mostramos abaixo, exibe a subcategoria mais específica em que a blusa se encontra — “Manga curta” —, o que fornece mais uma informação ao usuário na busca.
Vale a pena observar também o exemplo de uma página de categoria, desta vez no e-commerce da Dafiti. Os breadcrumbs da página de botas da marca Amaro são apresentados assim:
Início > Feminino > Calçados Femininos > Botas > Bota Cano Curto > Amaro
Perceba que as categorias estão organizadas por hierarquia e vão se tornando mais específicas até chegar à marca das botas. Isso se reflete também na estrutura da URL, que apresenta as principais categorias e subcategorias: dafiti.com.br/calcados-femininos/bota-cano-curto/amaro/
No snippet da SERP, o Google também exibe um resumo dos breadcrumbs, com a categoria principal e a marca:
Os breadcrumbs já se tornaram um dos padrões da web e muitos usuários já esperam encontrá-los nos sites e usá-los como uma forma de navegação. Então, se você não tiver breadcrumbs no site, pode dificultar a experiência de alguns visitantes do seu site, mesmo não sendo o recurso principal de navegação.
Por mais que a usabilidade da web evolua, os breadcrumbs tendem a continuar sendo usados porque facilitam a navegação de muita gente e já fazem parte da sua forma de explorar a web.
Enfim, os breadcrumbs são um auxílio relevante para a navegação e pesquisa dos usuários, mas também para orientar os robôs e fortalecer as estratégias de SEO. Agora, aproveite para ler sobre outro recurso que ajuda na otimização do seu site: os sitemaps!