Todo mundo quer criar conteúdos que se destaquem, estimulem a consciência de marca e sejam fáceis de compartilhar on-line.
As tags Open Graphs são uma maneira de obter mais visualizações nas redes sociais. Elas determinam como seus links aparecem nas redes sociais.
Quando um usuário compartilhar um link do seu site, ele poderá ver as partes mais importantes da sua página na pré-visualização.
O que é Open Graph?
Em 2010, o Facebook introduziu as meta tags Open Graph para facilitar o compartilhamento de sites na plataforma. Desde então, o Twitter e o LinkedIn também as adotaram com o objetivo de melhorar a experiência dos usuários.
Quando você copia e cola uma URL no Facebook, geralmente aparecerá uma pré-visualização do link. Antes das meta tags Open Graph, as pessoas não tinham controle sobre como seus links apareciam e, às vezes, o Facebook exibia o conteúdo errado.
As meta tags Open Graphs ajudam os usuários a otimizar as pré-visualizações dos links nas redes sociais, para que os usuários consigam ver as informações mais importantes.
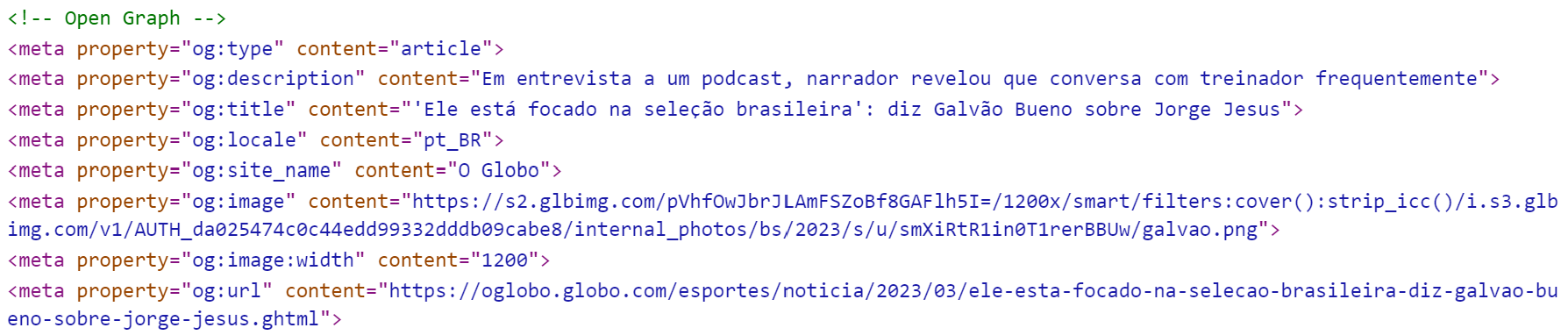
Nas imagens a seguir, vemos um exemplo de meta tags incluídas no código de uma página. Quando alguém publica a URL desta página no Facebook, vemos uma visualização estilizada do link:


Por que as tags Open Graph são importantes?
As redes sociais são uma fonte constante de tráfego e conversões na internet. Com a combinação certa entre estratégia e design, você pode convencer os usuários a clicar em seu site para saber mais sobre sua marca, fazer uma compra e muito mais.
As meta tags Open Graph melhoram as pré-visualizações da página de uma maneira que chama a atenção do público.
Veja a pré-visualização de uma página sem meta tags Open Graph no Facebook:

Agora veja a pré-visualização de uma página com o Open Graph. Em comparação, vemos que há uma imagem maior, um título em negrito e uma URL resumida.

Como usar o Open Graph
O Facebook lista 17 tags Open Graph em sua documentação oficial, mas apenas quatro são necessárias para o Facebook entender sua página. As tags devem ser colocadas entre as tags <head> no back-end da página.
As quatro tags necessárias são:
- OG: title para o título do artigo
<meta property="og:title" content="Open Graph: Create Eye-Catching Social Media Snippets" />
- OG: type para indicar o tipo de objeto que você está carregando (artigo, vídeo, etc)
<meta property="og:type" content="article" /> - OG: image para a URL da imagem principal
<meta property="og:image" content="https://static.semrush.com/cdn-cgi/image/width=1010/blog/uploads/media/00/7c/007.png/>
- OG: URL para indicar a URL real para o qual o usuário clicará
<meta property="og:url" content="https://semrush.com"/>
Você pode usar outras tags OG, como:
- OG: audio (coloca um arquivo de áudio no seu post);
- OG: description (adiciona uma breve descrição);
- OG: determiner (indica a palavra que aparece antes do título do objeto em uma frase);
- OG: site-name (lista o site de origem do objeto).
Outras formas de Open Graph
Twitter Cards
Os cards do Twitter funcionam de maneira semelhante ao Open Graph, pois você pode personalizar como seus links aparecem nos tweets. Quando você cola uma URL no Twitter, ele gera automaticamente um título e uma imagem principal:

Você pode usar tags Open Graph no Twitter; a plataforma apenas implementa seu próprio sistema de tags antes.
Os Twitter cards têm um requisito: as imagens devem ser dimensionadas em 1024 x 512 pixels. Você pode verificar a aparência do seu card com o Twitter Card validator.
Testando os resultados do Open Graph
É importante testar a implementação do Open Graph para garantir que ele funcione adequadamente na hora da postagem. Para isso, você tem algumas opções:
Auditoria de site
A ferramenta Auditoria de site, da Semrush, inclui mais de 120 verificações de SEO técnico e on-page para cada parte do seu site. Uma dessas verificações indica quantas das suas páginas têm marcações Open Graph.
Para usar a ferramenta:
1. Abra a Auditoria de site no painel do projeto. (Se você não tiver um projeto configurado, precisará criar um para usar a ferramenta).

2. Defina as configurações da auditoria no painel da ferramenta. Você pode definir o escopo do rastreamento e incluir todas as páginas não permitidas. Selecione Iniciar Auditoria do site.

Quando a auditoria estiver concluída, use o relatório temático Marcação na aba Visão geral para ver todas as páginas com marcação Open Graph:


No exemplo acima, vemos que 100% das páginas possuem marcação, incluindo Open Graph. Se seus resultados forem semelhantes a este, você não precisa se preocupar. Caso contrário, é importante adicionar a marcação Open Graph às suas páginas mais importantes.
Depurador de Compartilhamento do Facebook
Como o Facebook usa o protocolo Open Graph para determinar o que exibir quando um link está disponível, eles oferecem uma ferramenta de depuração para testar o código Open Graph.
Para usar a ferramenta:
- Acesse a ferramenta Depurador de Compartilhamento.
- Digite a URL da página que você deseja que seja analisada.
- Selecione Depurar.

Se houver algum problema com seu link, a ferramenta mostrará uma mensagem de aviso:

Outras maneiras de verificar dados estruturados
Conclusão
O Open Graph é algo simples de adicionar à sua página e que pode trazer resultados expressivos para suas campanhas de marketing. A aparência do seu conteúdo nas redes sociais pode atrair mais usuários e, eventualmente, convertê-los em vendas.
Se você nunca trabalhou com código Open Graph, há muitas ferramentas para testar se sua implementação funciona. Teste a Auditoria de site, da Semrush, para revisar seus dados estruturados.