O uso de smartphones é cada vez maior e, por isso, qualquer negócio deve pensar em seus conteúdos no formato mobile friendly, garantindo que os usuários tenham uma experiência positiva com a sua marca em qualquer dispositivo móvel
O tráfego mobile é uma realidade cada vez maior no Brasil. De acordo com informações da Comscore, 91% do tempo em que os brasileiros estão conectados à internet acontece via smartphone.
Ou seja, se familiarizar com o termo mobile friendly e colocar ações em prática nesse sentido é essencial.
Um exercício muito simples pode ser feito diariamente por você: pense quantas vezes por dia você realiza uma busca utilizando seu celular. Agora, imagine se um dos seus clientes segue a mesma quantidade e, ao se deparar com o site do seu negócio na versão mobile, tem uma experiência ruim.
O impacto dessa jornada pode ser significativo para o sucesso do seu negócio. Por isso, é muito importante se aprofundar no conceito de mobile friendly e seguir as melhores práticas para que a experiência do usuário seja positiva em qualquer versão do seu site.
Continue a leitura para entender o que fazer para ter uma página mobile friendly!
O que é um site mobile friendly?
Um site mobile friendly é uma página desenvolvida para tornar a experiência do usuário em dispositivos móveis tão positiva quanto na versão desktop.
A ideia é possibilitar que qualquer dispositivo utilizado proporcione uma navegação eficiente e planejada.
Esse conceito se fortaleceu bastante nos últimos anos por conta do aumento do uso de smartphones no dia a dia. Hoje, como os dados acima confirmam, o uso de celulares e tablets para se conectar à internet é muito superior ao tempo nas versões para desktop.
O problema é que muitas páginas ao longo do tempo foram desenvolvidas pensando justamente na experiência em uma tela maior. O que o mobile friendly propõem, portanto, é uma adaptação mais amigável para que o acesso via smartphone seja simples e descomplicado.
Sempre que um usuário abrir uma página no celular, portanto, ele deve ter uma experiência tão completa quanto quando acessa via desktop.
Isso garante uma unidade ao longo da jornada e permite que a sua página alcance seu objetivo — uma venda ou um cadastro de lead — em qualquer dispositivo.
Quais as diferenças entre um site responsivo e mobile friendly?
Outro conceito que acaba se confundindo com mobile friendly é responsividade.
Na prática, responsividade é a técnica para que uma página (ou site) se adapte aos diferentes tamanhos e formatos de tela. O problema é que esse é um trabalho pequeno perto da necessidade de olhar para o mobile.
Afinal, a adaptação nem sempre é feita de maneira planejada, utilizando recursos automatizados para criar a responsividade. E, mais importante, muitas vezes a experiência do usuário mobile ainda não é 100% fiel ao que acontece na versão para desktop.
Os dois conceitos são complementares — como vamos mostrar nos próximos parágrafos —, mas existem essas diferenças sensíveis.
O mobile friendly é algo muito mais completo para os usuários mobile. Mas um conceito deve ser utilizado em parceria com o outro.
Qual a importância de ter um site mobile friendly?
Alguns números acima já indicam a importância de ter um site mobile friendly, mas existem outros fatores que podem beneficiar a sua marca.
Saiba quais são a seguir!
Melhorar a experiência do usuário
Independentemente de qual seja o seu segmento de atuação ou o propósito da sua página, melhorar a experiência do usuário deve ser prioridade. E é isso que acontece quando você investe tempo e recursos na criação de um site mobile friendly.
Evita a perda de oportunidades
Muitos usuários podem abrir uma página do seu site no celular e simplesmente não conseguir apertar um CTA específico. Isso pode representar perdas muito significativas para o seu negócio, além da frustração do usuário.
Reduz a taxa de rejeição
Quando a versão mobile de um site é ruim, os usuários abrem aquela página e acabam se frustrando com a experiência. Em poucos segundos eles fecham o site, o que impacta diretamente na taxa de rejeição da página. O mobile friendly reduz esse tipo de acontecimento de forma significativa.
Potencializa seu rankeamento
Outra questão importante que é beneficiada diretamente pelo conceito de mobile friendly é o rankeamento das suas páginas.
Afinal, pensar no usuário é uma das prioridades para o Google e ter uma versão mobile eficiente vai contribuir para que o seu site ganhe alguns pontos no rankeamento em uma SERP.
Quais os critérios para ser mobile friendly?
Para ter uma página mobile friendly, é importante levar em conta alguns critérios relevantes:
- Navegação simples: em uma tela menor, o usuário exige um fluxo mais simples e intuitivo de navegação;
- Velocidade de carregamento: outra questão importante é o tempo de carregamento, que precisa ser rápido;
- Toque otimizado: a experiência do toque na tela deve ser levada em consideração para oferecer uma jornada mais simples.
Como transformar seu site em mobile friendly?
O que fazer, então, para transformar o seu site em mobile friendly? Confira algumas dicas que podem ajudar!
Teste a sua página
A primeira etapa para transformar o seu site em mobile friendly é saber exatamente o que precisa ser alterado.
Para isso, você pode fazer um teste gratuito que o próprio Google disponibiliza. Ao jogar a sua URL ali, a ferramenta oferece automaticamente uma série de insights valiosos.

A ideia aqui é entender quais foram os pontos positivos e negativos da versão mobile do seu site. A partir disso, você deve listar todos os pontos que o Google indicou como falhas na experiência mobile dos usuários e defini-los como prioridade de mudança.
Invista na responsividade
Alguns parágrafos acima explicamos a diferença entre um site responsivo e um mobile friendly.
Agora, você deve estar na dúvida do motivo para pensar em investir na responsividade. Mas o motivo é simples: um site responsivo se adapta não só ao formato mobile, mas aos diferentes tamanhos de tela.
Afinal, quando pensamos em mobile, não é como se existisse apenas um tipo de smartphone, certo?
Cada novo lançamento de um iPhone, por exemplo, já apresenta mudanças significativas. A página responsiva, portanto, ajuda na adaptação de um site — seja mobile, seja desktop — em qualquer tamanho.
Nunca esqueça do tempo de carregamento
Pode ser que o teste feito na ferramenta do Google para avaliar se o seu site é mobile friendly nem tenha indicado isso como um ponto fraco, mas esse é um tema que precisa fazer parte da rotina de qualquer negócio: monitorar o tempo de carregamento das suas páginas.
O site atual pode não ter esse problema, mas a adição de algumas fotos mais pesadas ou novos recursos pode resultar em maior lentidão. Por isso, é importante monitorar esse tópico, já que usuários estão cada vez mais impacientes. Para se ter ideia, o tempo ideal de carregamento é de, no máximo, 2 segundos.
A boa notícia é que o Google disponibiliza outra solução gratuita para monitorar essa questão: o PageSpeed Insights.
Ao colar a sua URL ali, a ferramenta passa uma série de informações sobre o que precisa ser feito para melhorar a performance. Esse trabalho deve ser feito sempre que tiver alguma mudança maior.

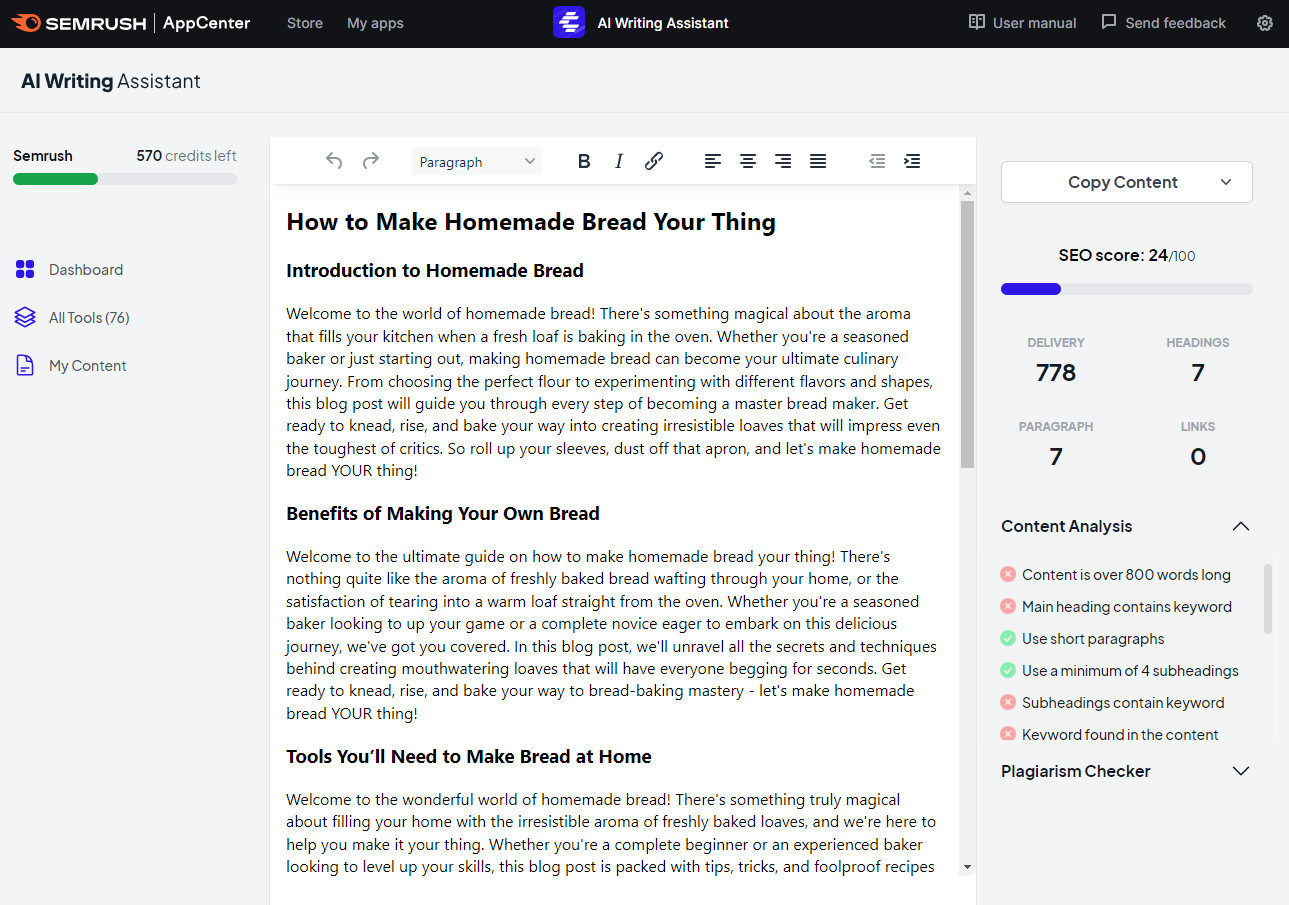
Produza conteúdos a partir do mobile writing
Assim como é importante adotar práticas de SEO para melhorar o rankeamento das suas páginas e otimizar a experiência de leitura do usuário, você deve ter em mente o papel do mobile writing.
Basicamente, significa produzir conteúdos a partir de técnicas específicas para a leitura em dispositivos móveis.
Um artigo com quatro linhas por parágrafo em um desktop pode ter uma leitura mais simples, certo? Mas em uma tela muito menor, essa leitura pode ficar bastante cansativa. As quebras em parágrafos menores, portanto, é um dos exemplos de adaptações que podem ser realizadas.
Alguns exemplos de outras técnicas de mobile writing que podem ajudar:
- Destaque alguns trechos em negrito;
- Utilize bullet points para facilitar a leitura;
- Adicione o máximo de intertítulos para melhorar a quebra entre os blocos de texto;
- Invista em recursos visuais e interativos para tornar mais a experiência mais agradável;
- Reduza o tamanho dos parágrafos, especialmente em conteúdos maiores, como blog posts.
O que fizemos ao longo deste conteúdo e, particularmente, nesse tópico, é um exemplo de como o mobile writing pode ajudar.
Se você estiver lendo no seu smartphone, a sua experiência vai ser melhor por conta desses muitos ajustes sutis que foram realizados para melhorar a sua leitura.
Adote fontes que otimizem a leitura
Como já falamos nos parágrafos acima, é importante analisar os mínimos detalhes. Afinal, estamos pensando em telas pequenas, certo?
Por isso, até mesmo a escolha das fontes dos seus textos é fundamental. Não analise apenas o que é mais bonito, entenda o formato que melhor para leitura.
Algumas fontes podem ser cansativas e, em uma tela menor, se tornam ainda mais desgastantes para o leitor.
Dessa forma, é preciso pensar bem na sua escolha e também tomar cuidado com os tamanhos utilizados em cada versão das suas páginas, além das cores e contraste com o layout.
Pense na experiência do leitor mobile
Em uma página desktop, é muito mais fácil encontrar um menu, por exemplo, não é mesmo?
No mobile, essa opção pode ficar mais difícil de ser encontrada, o que exige um trabalho mais completo para tornar a experiência do leitor ainda mais simples.
O trabalho aqui deve ser focado em facilitar a jornada do usuário pela sua página na versão mobile.
Então, escolha os recursos de forma que ele consiga ter a melhor experiência possível utilizando os recursos mobile disponíveis sem que ele perca qualquer funcionalidade do seu site.
Considere ser mobile-first
O conteúdo já está chegando ao fim, mas vamos apresentar um novo conceito: mobile-first. Basicamente, se trata de priorizar a construção e desenvolvimento de sites e landing pages a partir da visão em um dispositivo móvel. Ou seja, criar o primeiro wireframe, por exemplo, usando o mobile como referência.
Pode parecer confuso falar isso agora, mas nem todos os negócios estão preparados para uma mudança tão drástica. Além disso, é preciso analisar o perfil e o comportamento do seu público-alvo para entender se a ideia faz sentido ou não.
Se todas essas análises confirmarem que a versão mobile é muito mais acessada do que a versão desktop, por que se preocupar com essa adaptação? O melhor, portanto, é inverter a ordem de prioridade e desenvolver sites e páginas primeiro para mobile e, depois, adaptá-los.
O mais importante aqui é ter os números ao seu lado para embasar a sua decisão. Não é porque o mobile é tendência que, necessariamente, faz sentido para a sua marca.
É preciso analisar os dados disponíveis e fazer essa escolha com precisão, mas o mobile-first é um conceito cada vez mais em alta.
Como os números do início do texto mostram, a versão mobile do seu site — e também para outras páginas da sua marca — precisa ser planejada.
Adotar uma cultura mobile friendly vai ajudar o seu negócio a impactar cada vez mais usuários, independentemente do dispositivo utilizado.
Aproveitando o tópico desse conteúdo, o que você acha de levar a ideia de mobile friendly para outras áreas da sua estratégia digital? No caso do SEO, também é muito importante ficar de olho em algumas particularidades desse formato, então descubra como fazer pesquisa de palavras-chave para mobile!